Dans ce tutoriel, vous trouverez des informations pour la mise en page sous wordpress des Focus de notre portail documentaire, mais aussi un rappel des outils pour la constitution du contenu (création d’une étagère sous PMB, etc.)
Organisation générale d’un Focus
Les Focus se composent de 3 parties distinctes (4 dans un futur plus ou moins proche).
Focus : L’événement
Focus : Les outils
Focus : Dans nos centres ressources
(ultérieurement) Focus : Vos contributions
Pour le suivi et l’alimentation d’un focus, vous aurez besoin de :
La base EPS (source) https://epsgestion.ireps-ara.org/
Trello (planification / avancement projet) https://trello.com/b/XdM85b0b/gt-dossiers-doc
GreenShot (éventuellement, pour la capture d’images) https://greenshot.fr/
ℹ️ Tous les liens pointant vers l’extérieur de notre portail documentaire (articles, sites internet, outils à télécharger, etc.) doivent s’ouvrir dans un nouvel onglet. Lorsque vous paramétrez un lien dans le Focus, veillez à cocher la case « ouvrir dans un nouvel onglet ».
ℹ️ Afin de travailler plus facilement avec un ou une chargée de projet sur le Focus, publiez tout d’abord votre focus avec la catégorie Rédaction en cours
Vous pouvez désormais « dupliquer » un article sous WordPress, ce qui peut vous faire gagner du temps dans la mise en forme d’un Focus. Dupliquez un autre focus et retravaillez cette nouvelle version, plutôt que de partir d’un article vierge.
Focus : L’événement
Pour que le titre de la partie soit sous le bon format :
- Choisir un bloc [paragraphe] (et non titre !) et taper l’intitulé Focus : L’événement
- Menu latéral de droite > Bloc > Avancé > dans classe(s) CSS additionnelle(s), indiquer : calendrier
A la publication de l’article, les titres apparaitront avec le pictogramme et le bon style.
La partie Focus : L’événement contient :
- Un bloc Colonnes 70 / 30, avec du texte dans un bloc de gauche, et une illustration dans la colonne de droite.
- Colonne de gauche : Une présentation de l’événement / action / publication
- Colonne de gauche : Une sélection courte (2 à 5) d’articles (si possible, d’actualité) disponibles en texte intégral en ligne sur le sujet.
- En dessous du bloc Colonnes, un bloc Paragraphe qui propose un cartouche avec une définition sur un concept-clé.
ℹ️ La loupe utilisée devant chaque référence est un emoji, que vous pouvez récupérer par copier-coller : ? ? ? (source : https://emojiterra.com/fr/loupe-droite/ )
ℹ️ Pour pouvoir surligner une partie du texte comme ceci , il vous faut utiliser un « shortcode » qui vient entourer la partie à surligner. La couleur dépend du code hexadécimal (#FFFFFF est pour blanc) que vous indiquerez. Vous pouvez utiliser le site https://htmlcolorcodes.com/fr/ pour connaître le code hexadécimal qui correspond à la couleur de votre choix.
Exemple :
[su_highlight background="#33EEFF" color="#ea3f2b" class=""]surligné en bleu, écrit en rouge[/su_highlight]Devient :
surligné en bleu, écrit en rougeLe premier code hexadecimal (après « background ») est la couleur du surlignage. Le second code hexadecimal (après « color ») correspond à la couleur du texte.
❗ Pour que le texte soit italique et surligné avec cette technique, il faut appliquer l’italique en utilisant le menu wordpress « après » avoir entouré le texte avec le shortcode. Le gras ne se cumule pas avec le shortcode actuel.
ℹ️ Pour pouvoir créer un cartouche comme celui-ci, il vous faut utiliser la même logique que pour les titres du Focus :
Ajout d’un bloc Paragraphe dans lequel vous tapez le texte du cartouche puis, dans le menu latéral de droite > Bloc > Avancé > dans classe(s) CSS additionnelle(s), indiquer : encart_orange
Focus : Les outils
Pour que le titre de la partie soit sous le bon format :
- Choisir un bloc [paragraphe] (et non titre !) et taper l’intitulé Focus : Les outils
- Menu latéral de droite > Bloc > Avancé > dans classe(s) CSS additionnelle(s), indiquer : outil
A la publication de l’article, les titres apparaitront avec le pictogramme et le bon style.
La partie Focus : Les outils contient :
- Des blocs Paragraphe où vous indiquerez Nom de l’outil. Nom du diffuseur (placer un lien vers la page de téléchargement de l’outil sur le nom lui-même).
- Des blocs Colonnes (un nouveau pour chacun des outils) en 30 / 70, avec dans la colonne de gauche, un bloc Illustration (visuel OU vidéo de présentation de l’outil), et dans celle de droite, un bloc Paragraphe.
- Des blocs Liste pour organiser « les + de l’outil » quand il y en a plusieurs.
ℹ️ Afin de créer les labels Public : , Type d’outil : et Les + de l’outil :, vous pouvez utiliser le shortcode précédent de surlignage, ou bien utiliser le shortcode suivant, plus court :
[su_label type="info" class=""]Ceci est un label[/su_label]Ce shortcode ne permet pas de modifier la couleur du label, elle sera toujours bleue.
Focus : Dans nos centres ressources
Pour que le titre de la partie soit sous le bon format :
- Choisir un bloc [paragraphe] (et non titre !) et taper l’intitulé Focus : Dans nos centres ressources
- Menu latéral de droite > Bloc > Avancé > dans classe(s) CSS additionnelle(s), indiquer : ressource
A la publication de l’article, les titres apparaitront avec le pictogramme et le bon style.
La partie Focus : Dans nos centres ressources ne contient qu’un seul bloc, Advanced iframe.
Ce bloc va permettre d’afficher une étagère PMB (= c’est à dire un panier créé pour être vu par nos publics) à l’intérieur de notre Focus.
Avant toute chose, il est donc nécessaire de créer une étagère sous PMB :
- Connectez vous au back office de la base EPS
- Onglet Catalogue > Menu latéral gauche : Etagères > Gestion > Cliquez sur le bouton [Ajouter une étagère] > une fenêtre de configuration s’ouvre.
- Le Nom de l’étagère est celui qui apparaîtra dans le Focus. Mettre un nom du type « Titre du focus : Les ressources à l’IREPS Auvergne-Rhône-Alpes »
- Dans Autorisations accordées à, cochez au moins « irepsag » (partie admin).
- Dans Classement de l’étagère, sélectionnez : Focus (Portail doc)
- Enregistrez.
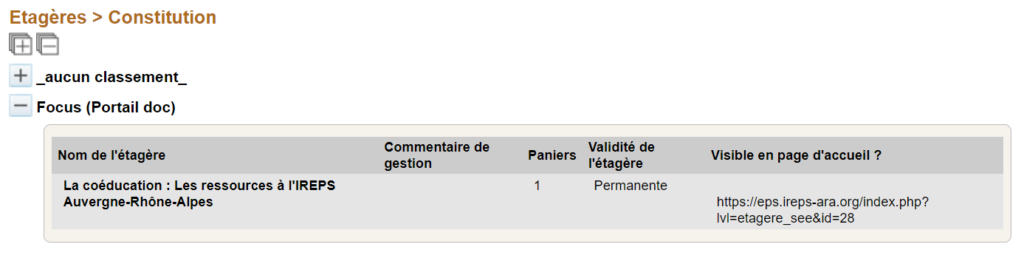
- Réalisez votre sélection et créez un panier de façon classique. Une fois le panier rempli, il va falloir l’associer à l’étagère précédemment créée. Rendez-vous dans le menu Etagères > Constitution. Dans la sous-partie « Focus (Portail doc) », cliquez sur le nom de votre étagère. Une nouvelle fenêtre s’ouvre.
- Cochez sur le (ou les) panier(s) que vous souhaitez associer à l’étagère.
- Enregistrez.

ℹ️ Désormais, dès que vous alimenterez ou mettrez à jour les paniers associés, l’étagère sera mise à jour automatiquement. Vous n’aurez plus à retourner sur l’écran de gestion des étagères (à moins de vouloir en créer une nouvelle).
- Récupérez l’URL correspondant à votre étagère nouvellement créée (dans cet exemple : https://eps.ireps-ara.org/index.php?lvl=etagere_see&id=28 )
- Retournez sur wordpress, dans la création du Focus.
- Ajoutez le bloc Advanced iframe, comme ci-dessous, et sélectionnez le.
- Menu latéral de gauche > Bloc > Settings
- Dans Url, collez l’adresse de l’étagère + ajoutez &light=1 à la fin. (pour notre exemple, cela donne : https://eps.ireps-ara.org/index.php?lvl=etagere_see&id=28&light=1)
- Dans Width : mettez 100%
- Laissez les autres champs vides. Si tout s’est bien passé, vous verrez apparaître l’étagère PMB en mode Prévisualisation.
(Bientôt) Focus : Vos contributions
Cette partie n’existe pas encore, mais le style et le pictogramme pour son titre sont déjà disponibles. Pour que le titre de la partie soit sous le bon format :
- Choisir un bloc [paragraphe] (et non titre !) et taper l’intitulé Focus : Vos contributions
- Menu latéral de droite > Bloc > Avancé > dans classe(s) CSS additionnelle(s), indiquer : contribution
Il sera probablement amené à évoluer en fonction de vos besoins. En cas de question, demande d’aide ou remarque, n’hésitez pas à contacter Aurélie ou Christophe 😉 A bientôt !